まずブレンダーで基本となるスカルプメッシュの形状から。

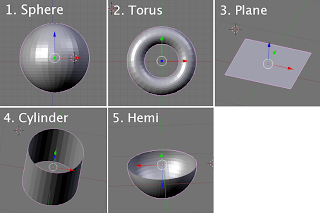
ブレンダーでは基本となるスカルプメッシュは上のように5種類あります。
1. Sphere......球体です。
2. Torus........ドーナツ型です。穴空きのスカルプはこれから作ります。
3. Plane.........一枚の板、のようなものです。テーブルにかかっている
クロスなどに使われていますね。
裏側は透明になりますので、使う時は注意してください。
4. Cylinder...中が空洞になった筒です。
5. Hemi.........半球です。
SLでの制作にあるような箱が基本には無いんですね。
今回はこの中から 4. Cylinder を使って箱を作ります。
シリンダーからスカルプを作るのが一番多いかと思いますので、ここは覚えましょう。

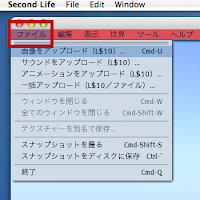
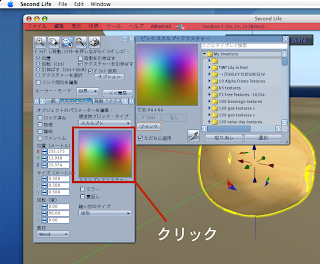
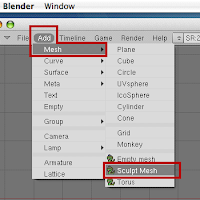
ブレンダー画面左上の
「Add」→「Mesh」→「Sculpt Mesh」→を選びます
(もし画面に他のメッシュが出ていたら、保存するか「object」→「Delete」でそのメッシュを削除してください)

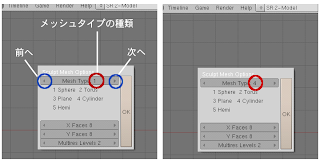
このような画面が出ます。
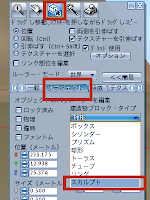
最初は1のSphereになっていますので、そこの左右の◀▶ボタンで1から5の種類を選べます。
今回は右▶で4.Cylinder を選んでください

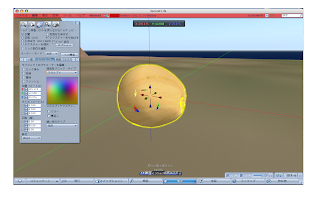
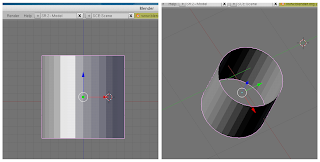
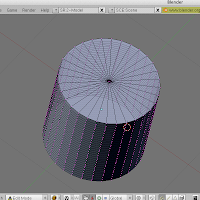
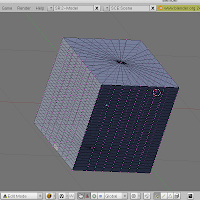
シリンダーが出て来ました。このように中は空洞になっています。

「Object Mode」から 「Edit Mode」に切り替えます。

シリンダーは空洞のため、まず蓋を作って塞ぐ必要があります。
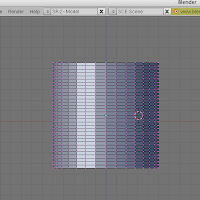
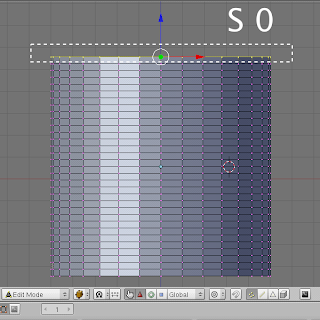
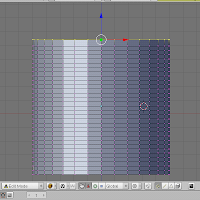
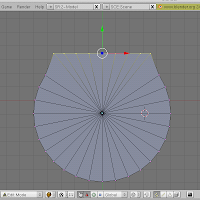
正面から見た画面で、一番上の頂点一列を範囲選択(Bキー)で選択します。
次にSキーを押した後、0キー(数字のゼロ)を押してみてください。
これで全ての頂点が一点に集中して蓋ができました。
縮小・拡大のショートカットキーが S です。
Sを押した後、数値を入れることによりその値で拡大・縮小することが出来ます。
(例えばS2 だと、2倍に拡大された位置に頂点がすべて移動します)

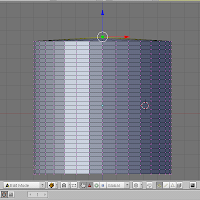
このように上一列が中心に収束され蓋になりました。
ただ収束点と2列目の頂点と高さが違うため、山なりになっています。
この高さを合わせてあげないといけません。

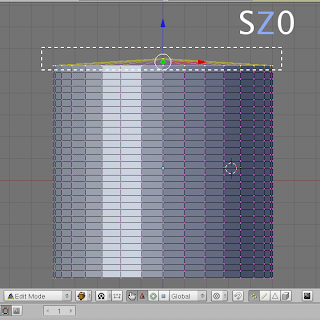
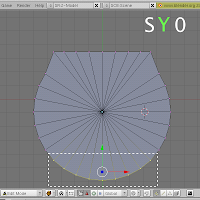
収束した頂点と2列目の頂点を Bキーで範囲選択します。
これを青い↑(Z軸)方向に高さを合わせて(高さをゼロに)してあげれば良いわけですね。
先ほどのショートカットキー Sを使います。
S→Z→0(ゼロ)
これで 縮小・Z軸方向に・ゼロの値で..となります。

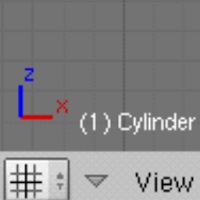
XYZ軸は画面左下にこのような座標が出ていますので、それを確認してください。

これで上面に蓋が出来ました。
同じように下の面も蓋をしましょう。やり方はこの上面と同じです。

こんな感じで蓋がされています。

こんどは上から見た画面で箱の四面を作っていきます。
テンキーの 7 で上からの画面に切り替えてください。
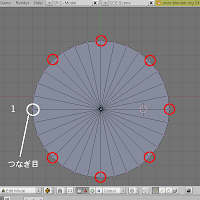
グルっとある頂点のうち、どれを角に持ってきたら良いでしょうか。
箱の角になる部分は形が崩れないように前回書いた「有効頂点」を持ってきたいですね。
シリンダーの場合、スカルプマップの左右両端の繋ぎ目が左の中央になりますので、そこを基点にして赤丸の頂点が「有効頂点」になります。
(「有効頂点」については前回の 10.スカルプの崩れ..を参照ください)

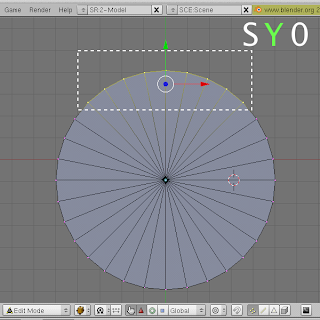
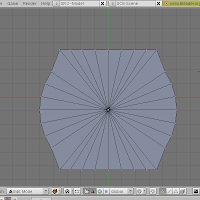
上の白い破線内、有効頂点を両端として Bキーで範囲選択します。
先ほどと同じように、今度は緑色↑(Y軸)方向に位置を合わせます。
S→Y→0 と押してみてください。

XYZ軸が分からなくても、画面左下に座標軸が出ていますので、それで確認すれば分かりやすいです。

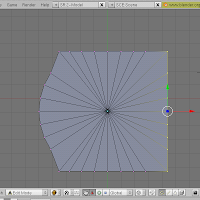
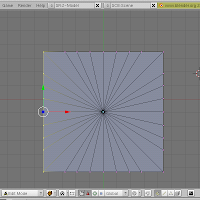
このように直線に頂点が並び、平な一面が出来ました。

Aキーを押して一度選択を解除します。
同じように今度は画面下側を作っていきます。
有効頂点を両端として、Bキーで範囲選択。
S→Y→0 を押します。

これで上下に面が出来ましたね。

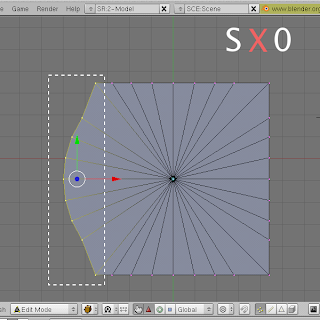
同じように左右の面も作りましょう。
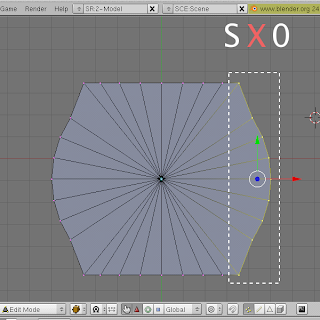
先ほどの両端にした頂点をそのまま角としますので、上の図のようにBキーで範囲選択。
今度は赤→(X軸)方向に直線にしたいので
SXO


左側も同じように SX0 で直線にします。


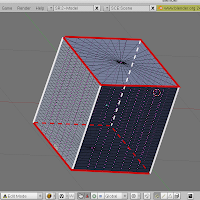
こんな感じでBOXの出来上がりです。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●

作成したボックスは、上記の図のように
白線で書いた4辺は有効頂点を使っているので型崩れしにくいですが
赤線の8辺は頂点番号2で、そのままでは崩れる可能性があります。
ボックスからまた色々な型を編集していくならこのままで良いですが、
基本となるボックスを崩れないように作るのでしたら下記の2通りのようにやってみて下さい。

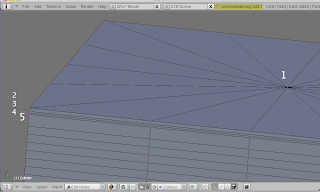
①頂点2番 が角に来ているので
下の3,4,5(5番が有効頂点)を範囲選択で高さを縮小(S→Z→0.2..とか)して、
2番の近くに寄せます。
これで2,3,4が省略されても5番が生きてますから崩れにくいでしょう。

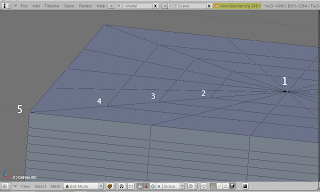
②こちらは 2,3,4 をそれぞれ縮小して収束点から5番までを
高さを合わせ、5番をそのまま角にするやり方です。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
他にも方法はあると思いますが、崩れにくいボックスの作り方は以上です。
自分の作りたい形をどの基本メッシュから作るか、いろいろ試してみてくださいませ。
椅子とか家具はボックスを基本にして作ることが多いので、保存してBassとして使ってます。
アクセサリーとか小さいスカルプは、カメラを離してしまえば元々の形は見えるものではないので、そんなに有効頂点とか気にしなくて良いんじゃないかなー....と思います。
あまり小さいのは作ったことないので.....違ってたら、ごめんなさい。。