画面の日本語化も出来ますが、とりあえず後に回します。
ブレンダー関連のサイトとか英語版のまま書かれているかたが多いので、
英語版のままか日本語版にするかは、お好みで。。
また近いうちにかきたいと思います。
とにかく触って、スカルプ作ってみましょぅ。
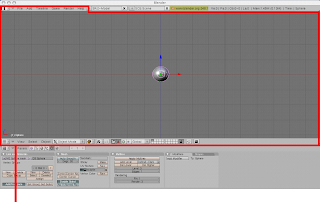
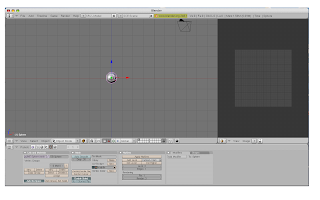
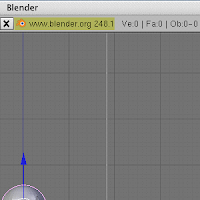
ブレンダーを起動するとこんな画面になってると思います。
最初に書きましたが、いまの段階で必要ないボタン等は無視です。

見るのは、この赤枠線内だけ。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
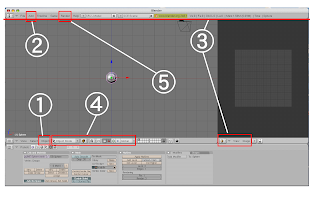
作業の流れ
① いまあるオブジェクトを消します
② SL用のスカルプメッシュ(オブジェクト)を出します
③ 画面分割
④ 好きなように形を変えて
⑤ スカルプマップ(虹色のデータですね)の出力

この赤枠線内と形を好きに変えるだけで、スカルプトマップの出力
まで出来ちゃいます。他は必要無し.....ね、簡単でしょ。
① いまあるオブジェクトを消します
いまあるオブジェクトは消して、SL用のスカルプメッシュを出します。
これで作業しないとSLで上手くスカルプができません。
画面中央のオブジェクトの周りがピンク色になっているのを確認してください。
選択されていると言うことです。もし選択されてなければ、右クリックして
周りがピンク色になるのを確認してください。

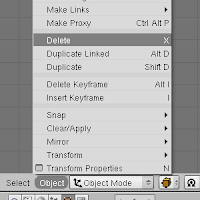
左下の「object」→「Delete」

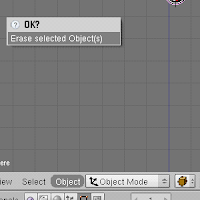
OK? の画面が出るので、okの下のところをクリック
これでオブジェクトが消えます
② SL用のオブジェクトを出します

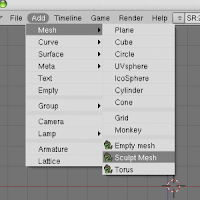
左上の「Add」→「Mesh」
→「Sculpt Mesh」選びます

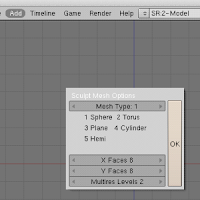
メッシュタイプが選べますが、とりあえず1のSphere(球体)のままで
OKを押します
これで画面中央に球体オブジェクトが出ました......出ましたよね?
___________________________________________________
追記 : 2010.1.20
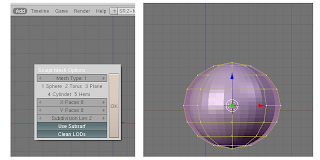
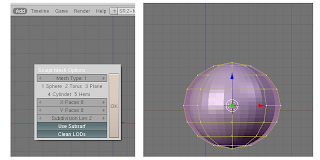
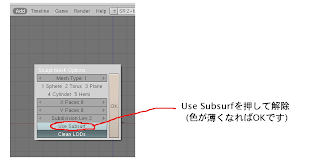
現在のバージョンでは機能が増え、ADD→Meshでそのまま
OKにするとメッシュの周りに膜のようなものが見えます。
これはこれで便利な機能ですが、今後の説明の関係で通常のメッシュを出して作業の説明をしていきます。

これはこれで便利な機能ですが、今後の説明の関係で通常のメッシュを出して作業の説明をしていきます。

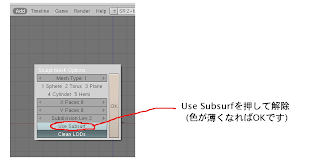
Use Subsurfボタンを押してokを押してください。
これで通常のメッシュが出ます。

___________________________________________________
③ 画面分割
とりあえず画面を2分割します。
後でやってもいいですが、まっ、とりあえずここで。
分割しておくといろいろな角度からオブジェクトを見ながら作業できたり、
最後に出すスカルプマップの時にも分割画面を使いますので。

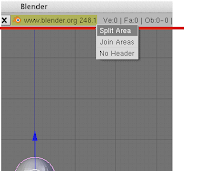
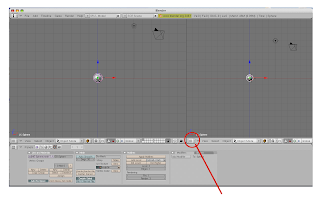
画面上のヘッド部分と編集画面の境にマウスカーソルを持って
いくとカーソルが手のマークになります。
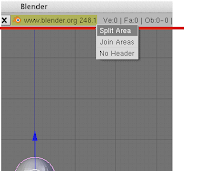
そこで右クリック→
Split Area を左クリック

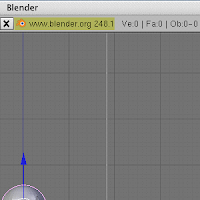
グレーの縦線が出ますので、そのまま好きな位置に移動して左クリックで確定
後からも移動できます
線の上で左クリックしたまま左右に移動

画面が左右2分割されました。
左を正面から、右を上から見た画像...とかにして作業もできます。
今回は左画面だけで編集作業をして、右側の画面は
スカルプマップの出力用に切り替えておくことにします。

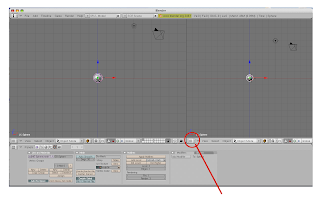
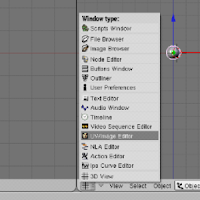
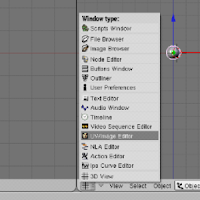
右画面の左下 格子模様のようなボタンのところから
「UV/Image Editor」 を選びます

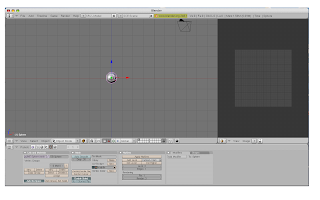
こんな感じになります。
左画面で編集を、右画面に最終的にスカルプマップ(虹色のデータ)
が出るようになりました。
これで通常のメッシュが出ます。

___________________________________________________
③ 画面分割
とりあえず画面を2分割します。
後でやってもいいですが、まっ、とりあえずここで。
分割しておくといろいろな角度からオブジェクトを見ながら作業できたり、
最後に出すスカルプマップの時にも分割画面を使いますので。

画面上のヘッド部分と編集画面の境にマウスカーソルを持って
いくとカーソルが手のマークになります。
そこで右クリック→
Split Area を左クリック

グレーの縦線が出ますので、そのまま好きな位置に移動して左クリックで確定
後からも移動できます
線の上で左クリックしたまま左右に移動

画面が左右2分割されました。
左を正面から、右を上から見た画像...とかにして作業もできます。
今回は左画面だけで編集作業をして、右側の画面は
スカルプマップの出力用に切り替えておくことにします。

右画面の左下 格子模様のようなボタンのところから
「UV/Image Editor」 を選びます

こんな感じになります。
左画面で編集を、右画面に最終的にスカルプマップ(虹色のデータ)
が出るようになりました。
0 件のコメント:
コメントを投稿