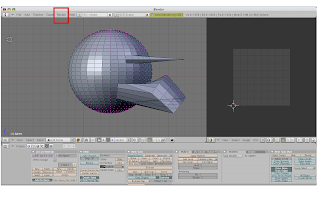
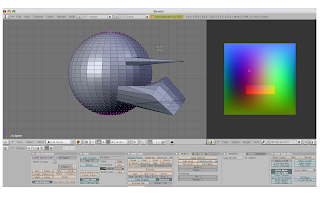
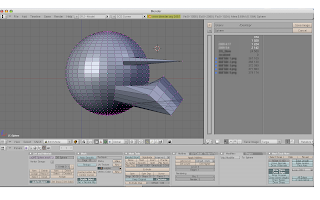
この右画面にマップが焼かれます。


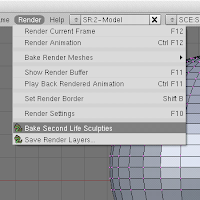
画面の上の「Render」→
「Bake Second Life Sculpties」を、選びます

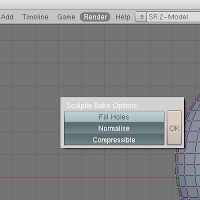
左のような画面が出ますので、これをOK

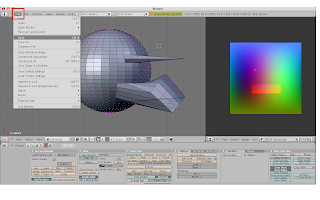
はい、こんな感じでスカルプマップが焼き上がりましたね。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
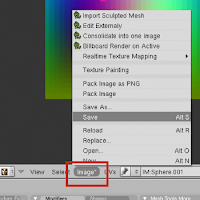
このマップを保存しましょう。

右画面下の「Image」→「Save」を選びます

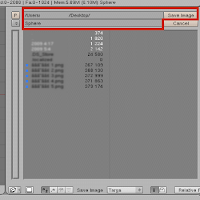
右画面がスカルプマップ保存画面に変わりました。
前回書いたデータ保存の画面と見方は同じですね。

保存先・データタイトルを付けて、「Save image」ボタンを押します。
これでデスクトップ上に「TGA」形式のスカルプマップが保存されているはずですので、確認してみて下さい。
ここまでがスカルプマップの保存です。
あくまでもスカルプマップを保存しただけですので、このデータ自体は保存されていません。
最後に忘れずにデータを保存しましょう。


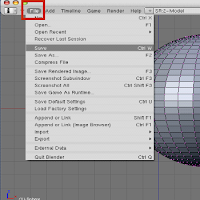
画面左上の「File」→「Save」を選んで

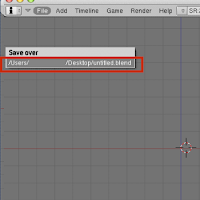
「Save over」の下の所をクリック、でデータが上書きされます。
※ FileからSave を選んだだけでは上書きされません。
必ず save overの下の部分をクリックして保存してください。
一度保存されたデータを開いて再度上書きしたのでSaveですが、
上書きではなく別データとして保存したい時は「Save As」からデータ保存して下さい。
お疲れさまでしたー。どうでしょ、ここまで出来ましたでしょうか。。
次回はいよいよ、このスカルプマップをプリムに貼付けて、スカルプを作ってみましょう。
0 件のコメント:
コメントを投稿