テスト環境的なところがあります。
スカルプやテクスチャ、アニメーション...などをテスト的に
アップして試してみるところですね。
最初からお金を持っていますので、心配なくテストできます。
(SL登録からしぱらくしないとベータに入れない、
らしいですが詳しくは分かりません)
ベータグリッドにアップしたものは通常のメイングリッドには反映されません。
こちらで何度か修正をした後、通常のSL(メイングリッド)にアップしましょう。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
ベータグリッドへの切り替え
SLログイン画面からベータグリッドへのログイン画面に切り替えます。


ログインボタンの横のこのウィンドウから切り替えます。
これが出てない人は「control+shift+G」を押すと現れます。

いま「Agni」になっているところを「Aditi」を選んでください。
(通常にSLにインする時はまたAgni に切り替えることを忘れずに..)

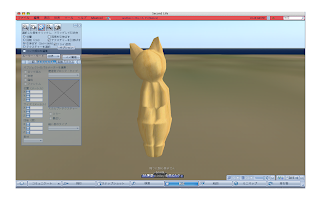
上に赤いラインが入ったこのような画面に切り替わればOKです。
これがベータグリッドのログイン画面になります。
ここからログインしましょう。
ログインしたら、どこか適当なサンドボックスに移動してください。
マップで見れば、それらしい場所が何カ所もありますし、検索でも探せます。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
スカルプマップのアップロード

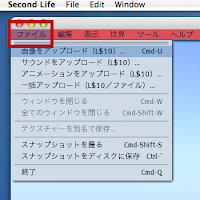
画面左上の「ファイル」→「画像をアップロード」を選びます

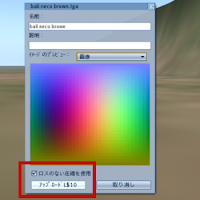
自分のPC上からスカルプマップデータを選択すると、左のような画面になりますので
これをOKします。
(ロスの無い圧縮を使用..にチェックが入ってるか念のため確認しましょう)
これでスカルプマップがアップロードされました。

プリムにスカルプマップを貼付けてみましょう。
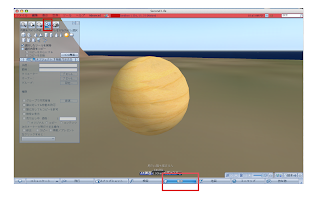
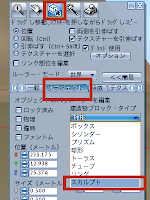
画面下の「制作」ボタンを押して、新規で球体プリムを出してみます。

このプリムを選択したまま、
「編集」ボタン→「オブジェクト」タブを選び
「建造物のブロックタイプ」のところを球体から「スカルプト」にします。

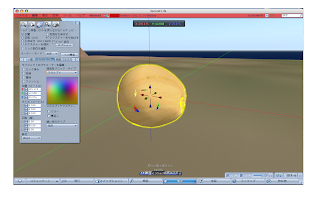
このような画面になり、スカルプマップが表示されます。

ここで現れたスカルプマップはデファ状態でリンゴのスカルプマップが表示されます。

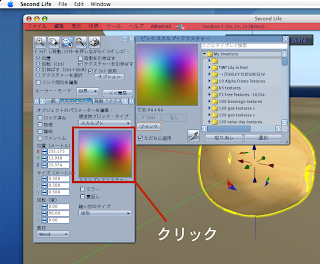
この表示されたスカルプマップの所をクリックしてください。
横に新規ウインドウが表示されます。

このウィンドウから先ほどアップロードしたスカルプマップを選んで
選択ボタンを押します。
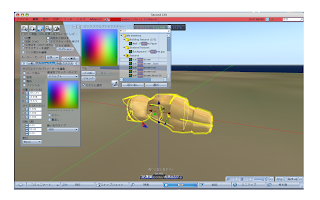
これでブレンダーで作成した形のプリムが出来上がりました。

90度 横に倒れた状態でスカルプになりますので、
回転で元に戻しましょう。
また、ブレンダーで作った形とX・Y・Z軸の比率が多少変わってスカルプになります。
イメージしている形になるようにサイズを変えてください。
勉強になりました
返信削除