始めに画面の拡大・縮小、オブジェクトの見る角度の切り替えの仕方から

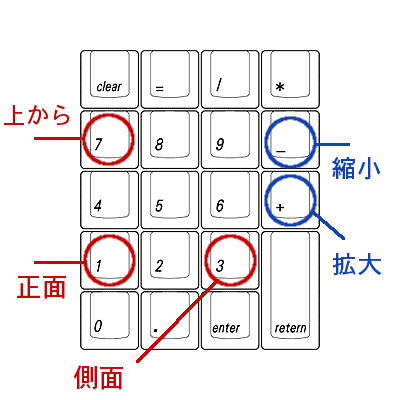
画面の角度、拡大縮小はテンキーから操作します。
変えたい画面の上にマウスカーソルを持って行き
1.....正面からみた図
2.....側面から見た図(右側面)
3.....上から見た図
それぞれ反対側(裏面・左側面・底面)からの画面にしたい時は
controlキーを押しながら それぞれ1.2.3キーです
+ キー...画面の拡大
− キー...画面の縮小

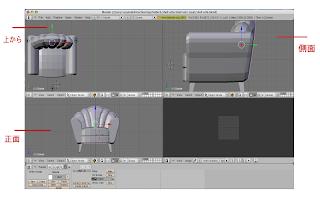
説明用に画面を4分割してみました。
1.2.3のキーによって、こんな感じでオブジェクトが見えます。
●側面図は、ちょっと椅子が大きいですね。
画面縮小したい時は − キーで。(拡大は+)
(実際の編集作業の時はもっと+キーで拡大して行います)
●上面図のようにちょっと左に寄り過ぎてるな〜、て時には
shiftキーとマウス中ボタンを押しながら、バックのマス目画面を
左右上下に動かしてみてください。そのままの角度で移動します。
これは、あくまでも画面の見た目が変わるだけで
オブジェクトのサイズや角度が変わるものではありません。
いま覚えなくていいですよ。。変えたい時にここを見てください。
やってるうちに覚えますから。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
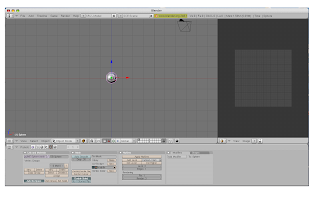
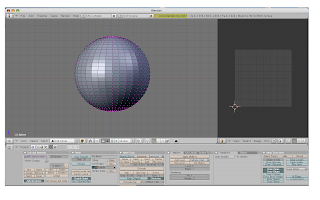
それでは実際に編集してみましょう。

今はこんな画面になってると思います。
真ん中の球体で形を作っていくわけですね。
(実際はシリンダーから作業していくのが多いと思います。
とりあえず基本なので今回は球体で)
オブジェクトが小さいですよね。この画面を拡大して
作業をしやすくします。
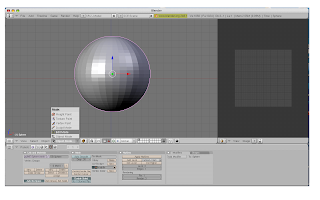
上に書いた +キーで拡大。

まあ、こんな大きさでしょうか。大きさは適当に。。

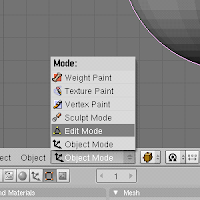
形を作って行く編集は
Edit Mode
で行います。
いまObject Modeになっていますので、そこをスクロールして Edit Mode に切り替えてください。

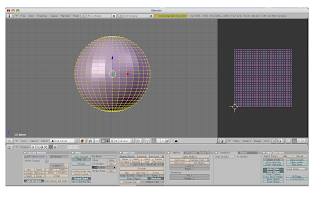
このように頂点・面・線が現れます。これを移動したりして形を作るわけですね。

一度 Aキー を押してみてください。このように黄色くすべてが表示されるはずです。
これが 全選択(すべてが選択されている状態) です。
このように選択された頂点・線は黄色く、面はピンク色に変わります。
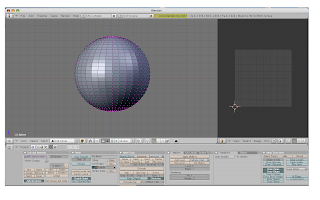
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
もう一度 Aキー を押して、選択されていない状態に戻しましょう。

0 件のコメント:
コメントを投稿