ここでは一番簡単な座標テクスを使った方法で説明します。
通常のプリムは各面ごとにテクスチャを貼ることができますが、
スカルププリムはテクスチャ1枚だけしか貼れません。
つまり1枚のテクスチャの中に全ての部分を書き込まなければ
ならないので、けっこう面倒なんですよ....ほんとに....。

スカルプ用のテクスチャの作り方
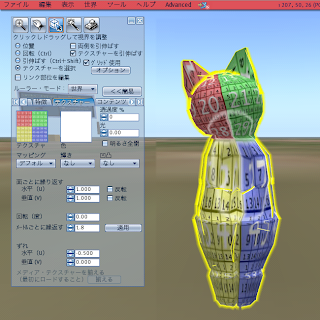
こんな座標のテクスチャを貼って、どの位置にどの部分が来る
というのを確認してから、それに合わせてテクスチャを作るよう
にしています。(クリックで拡大しますので、どうぞお使いください)
32×32面に分割し、ナンバリングしたテクスチャです。
これはブレンダーの32×32の頂点と同じですね。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●

この座標テクスチャをアップロードし、「テクスチャ」タブから選択して貼ってみます。
貼ってから90度回転させてあげると座標が見やすくなると思います。
これに合わせてフォトショップやGIMPなどでテクスチャを書きます。

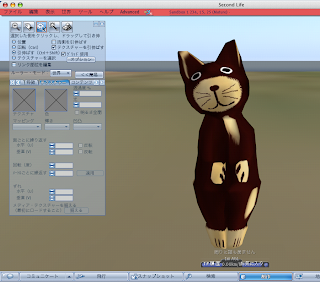
こんな感じでしょうか。。

作成したテクスチャをスカルプに貼って、出来あがりーーー。。
● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ● ●
以上、ここまでの9回で基本は終わりです。
次回からは補足として、もう少し詳しい機能や便利な機能等を説明したいと思いますので、それまでお待ちくださいませー。
うーん なんだかすっかり先生講座になってるね
返信削除スゴイ~!
レニちゃん、おっはよーう。
返信削除おうおう、レニちゃんに合わない間に俺も少しは成長したっす。。
スゴイ~!...て思うんだったら一度ブレンダーやってみっw
どーせ、やらないんだろーなー...。
ばれてるー・・・ _(._.;)_
返信削除スカルプテッドによるモノ作りしたいと思い、わかり易いとこないか探していた所、SLの嫁さんにココを紹介されました。
返信削除参考にさせて頂いてます。
続編に期待しています。
spidy Bingさん、はじめましてー。
返信削除お役に立っていますでしょうか...心配です。。
何か分からない部分や、つまずいた箇所があれば
コメント御願いしますね。他のかたも同じだと思いますので。
次回はしばらくお待ちくださいませ...すみません。